
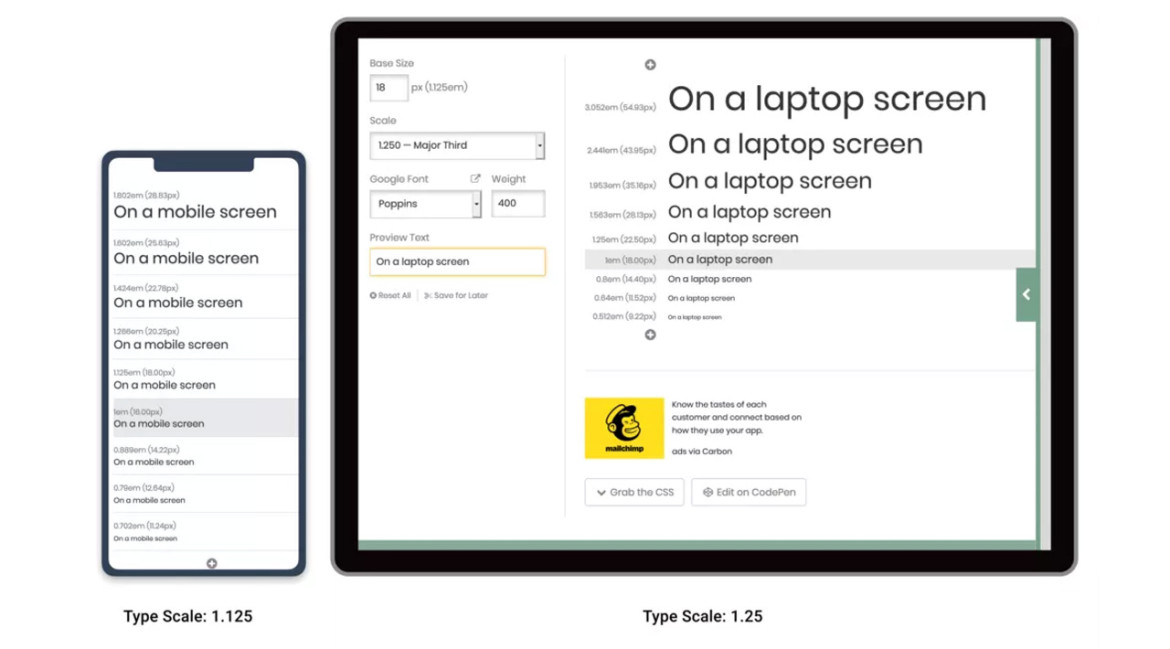
La mise en place d'un nouveau système de typographie est toujours une tâche compliquée avec des centaines de variables modifiables. Le meilleur moyen de ne pas perdre la raison est de disposer d'un système de conception capable de répondre à la plupart de ces petites questions.
Étant donné que les lecteurs consomment plus de texte dans le corps du texte que dans toute autre taille de texte, notre première décision critique en matière de typographie consiste souvent à définir la taille de la police du corps du texte pour notre mise en page par défaut (mettons de côté le responsive design pour l'instant). Pendant de nombreuses années, 16 pixels a été considéré comme la taille de corps par défaut du Web.
Cependant, avec les écrans plus grands d'aujourd'hui, les sites à fort contenu textuel, tels que les blogs et les services d'information, choisissent généralement des tailles de police de 18 à 21 pixels. Les médias sociaux et les applications de commerce électronique qui utilisent des unités d'interface utilisateur plus structurées et plus modulaires ont tendance à choisir des polices de corps de 14 à 16 pixels. Bien entendu, il s'agit de tendances générales, et non de règles strictes, mais vous pouvez les observer dans cet article.