
Selon Wikipedia, une fuite de mémoire est un type de fuite de ressources qui se produit lorsqu'un programme informatique gère incorrectement les allocations de mémoire de telle sorte que la mémoire qui n'est plus nécessaire n'est pas libérée. Une fuite de mémoire peut également se produire lorsqu'un objet est stocké en mémoire mais que le code en cours d'exécution ne peut y accéder.
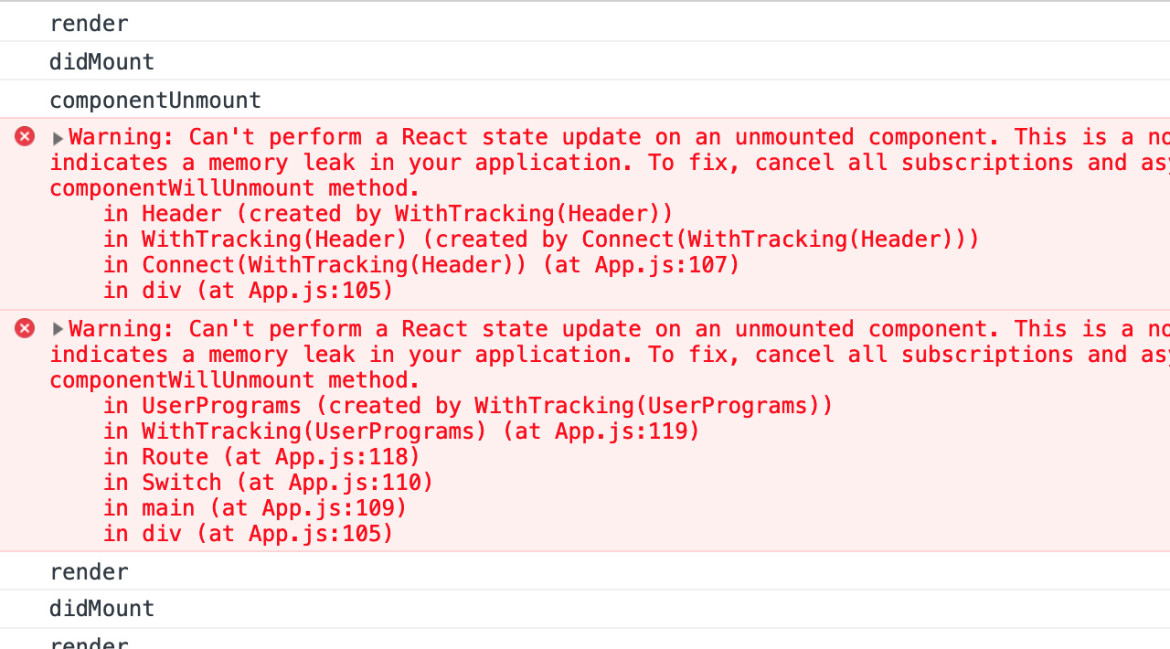
Les fuites de mémoire dans les applications React résultent principalement du fait que les souscriptions effectuées lors du montage d'un composant ne sont pas annulées avant que le composant ne soit démonté.
Ces souscriptions peuvent être un :
- Un écouteur d'événements DOM
- Abonnement WebSocket
- Une requête à une API
Dans cet article, nous allons nous concentrer sur la façon d'éviter les fuites de mémoire sur un récepteur d'événements DOM, mais le processus est assez similaire pour un abonnement WebSocket. Fondamentalement, lorsque nous ajoutons un Event Listener dans React, nous devons le supprimer afin d'éviter les fuites de mémoire.
Article proposé par SignedA